最近在做一款内容型的app,身为一枚后台开发童鞋,在开发新的功能的时候,初期总是需要制定和客户端的协议。在绕了不少弯路后,今天在这里总结一些经验,也算是一种沉淀。
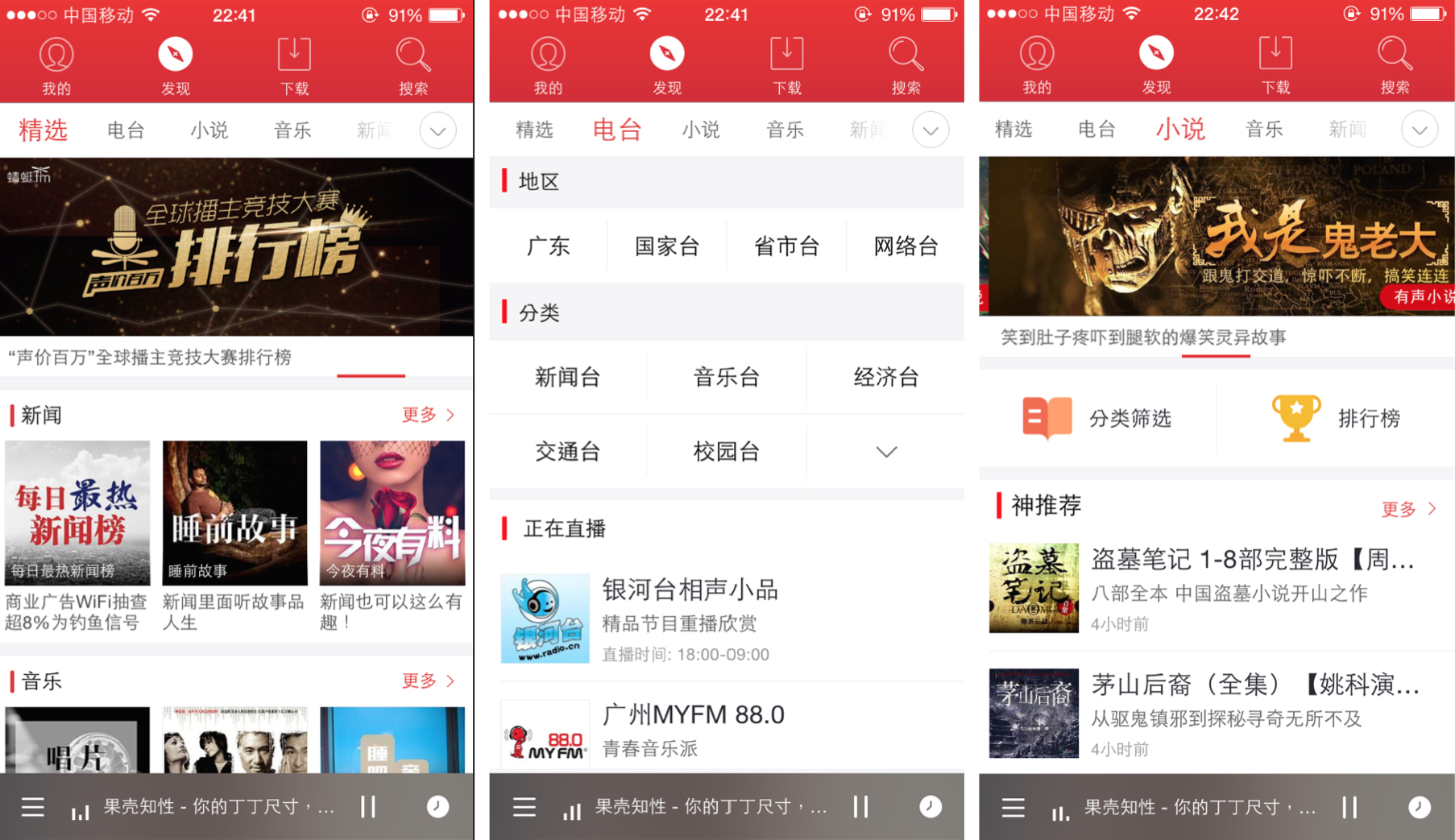
制定协议最主要就是灵活,通用。针对一款内容型的app,你可能会有很多个页面,展示很多种元素,每个元素会是不同的类型。我们拿一款fm的app来做示例:

如果我们要开发上面这三个页面,你会怎么制定和客户端的协议?
我们先来简单分析下。精选页有banner/新闻栏目/音乐栏目等。各个栏目下的元素是专辑,展现形式为一行三个专辑。电台页有地区/分类/正在直播。地区和分类的元素是分类,点击可以进入到该分类下的电台。正在直播的元素是电台,展现形式是一行一个电台。小说页有banner/神推荐栏目。神推荐栏目下的元素是专辑,展现形式为一行一个专辑。
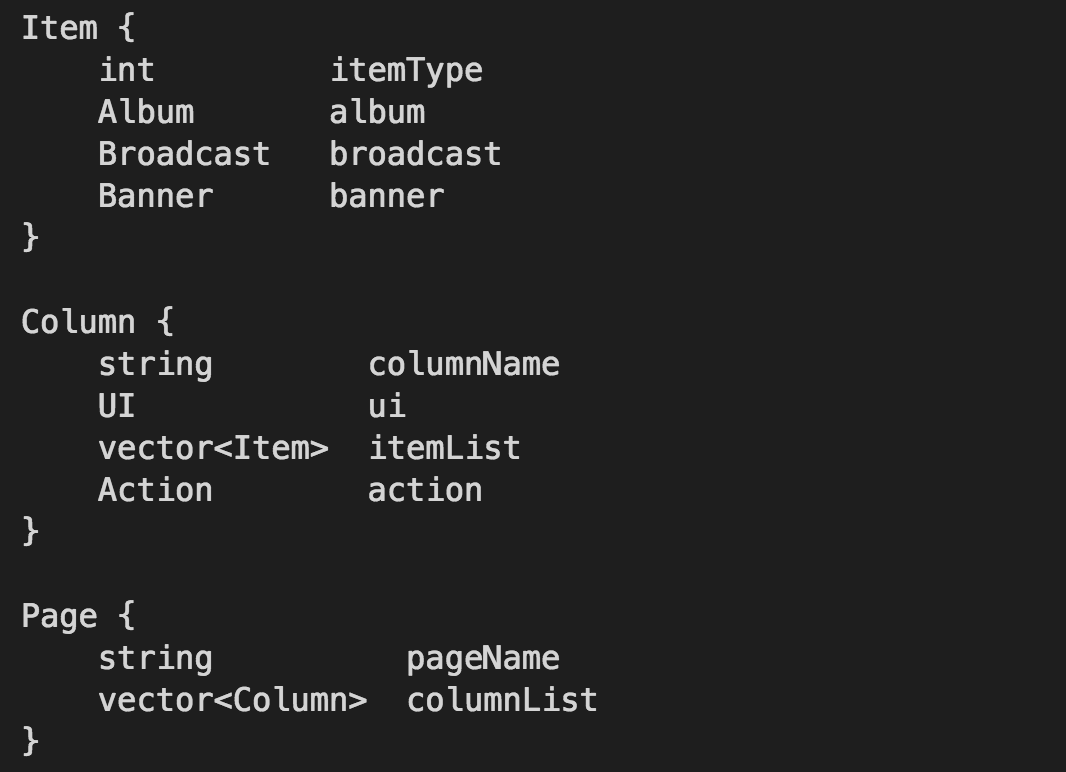
可以看出,这三个页面虽然看起来大不相同,但其实本质是一样的。每一页(Page)由一列列(Column)构成,每一列可以有banner/栏目/分类这几种类型。每一列可以有一行一个/一行三个这些展现形式。每一列内可以有专辑/电台/节目/分类这些元素(Item)。每一列可以有不同的点击事件(跳web页面,跳更多页)。所以,这三个页面可以通过一个通用的协议来表达:

这样如果需要再开发一个新的页面,就无需再操心和客户端费心思去定一个新的协议。同时这样的协议非常灵活,客户端ui的展现和点击事件完全由后台来控制。
这样的例子看起来很简单。但是在比较大的团队里,要做到协议的通用还是比较困难的。因为每个人会负责不同的模块,极有可能你只关注到自己做的那个模块,设计出来的协议可能只适用于你自己。要如何规避这种情况呢?这里我提下个人粗浅的观点:在app项目启动的时候,团队首先对app样式上整体有个粗略的规划(可能会有哪些页面,向用户展示什么信息?),汇总出一套模版。每一个app都是由各个不同的页面构成,尽量去抽取出各个页面的共性。内容型app就非常明显,各个页面再怎么变化,都是由元素+展现形式构成。制定像上面这样的通用协议,大家的开发都基于上面的协议,有需要再去扩展新的元素类型/新的ui。这样整套协议非常清晰,同时减少前后台沟通成本(大家对通用的协议都很熟悉,规则也是固定的),能够提高开发的效率,减少重复劳动力。